|
我们的工作生活基本上每天离不开网络,能否把我们想看的内容或搜索功能都集中在一起而不用打开网站去找呢?现在就有多种这样小巧的浏览器工具条软件应运而生。我们能否定制自己的工具条软件呢?本文以在线制作工具条平台为例,详细介绍工具条制作过程、工具条的基本功能,以及工具条的高级功能。
五. 工具条功能类型
用户点击工具条上的普通按钮,点击下拉菜单,或者在输入框中输入回车键后,都会触发一个具体的功能操作,我们把这些功能操作同称为“按钮功能类型”,简称为“功能类型”。IE秀工具条支持非常广泛的功能类型,包括网页的相关操作,浏览器菜单的相关操作,清除痕迹的操作,工具条本身的相关操作,调用可执行程序的相关操作等。
工具条上的功能类型主要分为普通网页、模态网页窗口、网页菜单窗口以及TBCMD命令四类。下面分别就这四类功能类型进行详细描述。
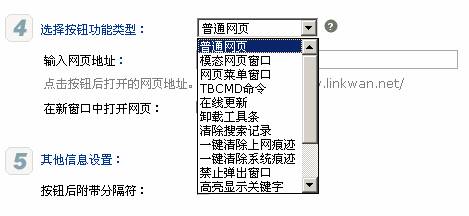
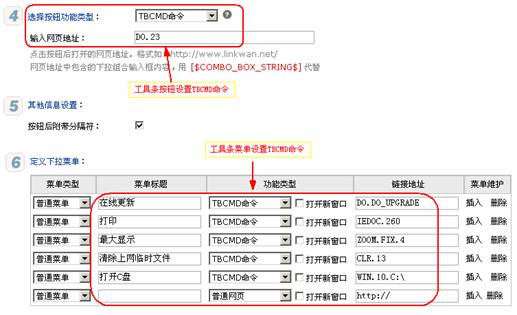
在工具条的元素的管理界面中,需要对按钮、输入框或下拉菜单选择按钮功能类型,如下图所示。

需要特别注意的是:在IE秀工具条8.0版本中,提供了“TBCMD命令”的新型功能类型。已经把在线更新、卸载工具条、清除搜索记录、一键清除上网痕迹、一键清除系统痕迹、禁止弹出窗口、高亮显示关键字、展开滚动新闻、关闭滚动新闻、刷新滚动新闻、运行可执行程序等功能类型合并到TBCMD命令中,为了保持以前版本的兼容性,在工具条管理界面上还是保留了这些功能类型。
我们强烈推荐使用“TBCMD命令”功能代替这些功能类型。
1. 普通网页
对于工具条上绝大多数的按钮或菜单功能,是在当前或新窗口中进行网页浏览或进行关键词搜索。这个就是“普通网页”功能类型。对于“普通网页”功能类型,需要设置网页地址,设置是否在新窗口中打开网页。

其中,网页地址支持系统提供的占位符,以获取浏览环境当前的变量值。网页地址中的变量占位符会被工具条程序替换为真实的内容。关于IE秀工具条支持的变量占位符请参阅后文的相关章节。
另外,我们分类别整理了工具条常用的网页地址,网友可以直接拷贝使用。请参阅后文“常用网页地址”的相关章节。
2.
模态网页窗口
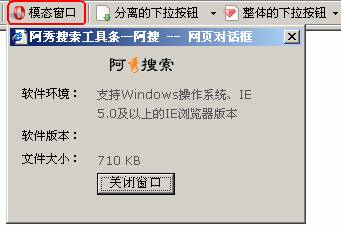
对于“模态网页窗口”功能类型而言,弹出没有地址栏、标准按钮栏、状态栏,只有标题栏和内容的网页窗口,用户只有手工关闭这个网页窗口后才能对原先的主窗口进行浏览操作。其效果示意图如下:

对于模态网页窗口的位置和大小,可以在制作工具条的时候通过网页地址的参数指定;如果没有在制作工具条的时候指定,则可以在网页程序中通过参数获取当前按钮的坐标后在网页程序中指定。我们推荐选用第二种方式,即参数中不指定而在网页程序中指定。IE秀提供了一个在网页程序中指定窗口的位置和大小的程序实例,其调用网页地址为:
http://www.ieshow.net/toolbar/tb_200603/IEShowSearch/toolbar_about.aspx
情况一:制作工具条之时指定模态网页窗口的位置和大小,需要在网页地址中设置以下格式的参数:
情况二:制作工具条之时不指定模态网页窗口的位置和大小,在网页程序中指定。此时网页地址格式直接为页面地址,示例如下:
|
http://.../modal_html.aspx
|
在这种情况下,需要在网页程序“modal_html.aspx”中获取dialogLeft和dialogTop参数,并在html网页中指定模态网页窗口的位置和大小。dialogLeft和dialogTop参数的值为用户触发“模态网页窗口”工具条按钮的屏幕左方坐标和上方坐标。网页程序的示范代码如下:
|
<HTML>
<HEAD>
<title></title>
<meta http-equiv="Content-Language"
content="zh-cn">
<meta http-equiv="Content-Type"
content="text/html;
charset=gb2312">
…
<script language="javascript">
// 需要自己调整窗口的大小和位置
// 读取工具条传递过来的request参数dialogLeft和dialogTop,放置在隐藏域中
function resizeDialog() {
var width, height;
var showx,showy;
// 取窗口的宽度和高度
if (document.all["dialogWidth"]
!= undefined && document.all["dialogHeight"]
!= undefined) {
"dialogWidth"].value);
"dialogHeight"].value);
// 取窗口的位置
if (document.all["dialogLeft"]
!= undefined && document.all["dialogTop"]
!= undefined) {
"dialogLeft"].value);
"dialogTop"].value);
// 如果宽超出屏幕
if (showx + width > screen.availWidth)
else { // 如果窗口位置没有指定,则取屏幕中央位置
if (document.all)
else
if (document.layers)
else
"px";
"px";
"px";
"px";
//-->
</script>
</HEAD>
<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" bgcolor="#d4d0c8" style="BACKGROUND-COLOR: #d4d0c8">
<form id="Form1"
method="post"
runat="server">
<!-- 本窗口宽度和高度的隐藏域, 需要指定-->
<input id="dialogWidth"
type="hidden"
value="300">
<input id="dialogHeight"
type="hidden"
value="200">
<!-- 本窗口显示的坐上角坐标位置的隐藏域, 可以用request读取-->
<input id="dialogLeft"
type="hidden"
value="<%= Request["dialogLeft"] %>">
<input id="dialogTop"
type="hidden"
value="<%= Request["dialogTop"] %>">
<table border="0"
width="96%"
id="table2"
cellspacing="0"
cellpadding="0">
<tr>
<td height="36">
<p align="center">模态网页窗口示例</p>
</td>
</tr>
</table>
…
</form>
</body>
</HTML>
|
3.
网页菜单窗口
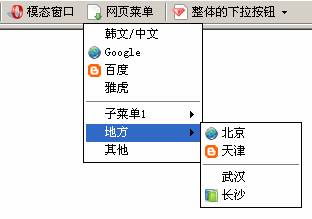
对于“网页菜单窗口”功能类型而言,弹出没有地址栏、标准按钮栏、状态栏、标题栏,只有内容的网页窗口,这个网页窗口就和下拉菜单一样窗口失去焦点后就立即关闭。其效果示意图如下:

“网页菜单窗口”的显示内容完全由html网页设置,因此网页菜单窗口可以显示任意html网页格式的内容。Google工具条的“资讯”菜单也是通过这种方式实现的。Google工具条的“资讯”菜单的效果图如下:

对于网页菜单窗口的位置,可以在制作工具条的时候通过网页地址的参数指定,也可以不指定。如果没有指定,则默认在用户触发“网页菜单窗口”工具条按钮的屏幕下方位置。一般而言,我们不建议指定位置参数。
对于网页菜单窗口的大小,需要在制作工具条的时候通过网页地址的参数指定。IE秀提供了两个网页菜单窗口的网页例子,其调用网页地址为:
http://www.ieshow.net/toolbar/demo/html_menu_02.htm?dialogWidth=160&dialogHeight=60
http://www.ieshow.net/toolbar/demo/html_menu_01.htm?dialogWidth=120&dialogHeight=140
制作工具条之时指定网页菜单窗口的位置和大小,需要在网页地址中设置以下格式的参数:
|
网页地址格式一:不指定位置,只指定大小参数。
http://.../html_menu.htm?dialogWidth=120&dialogHeight=140
网页地址格式二:使用dialogTop和dialogLeft参数指定位置。
http://.../html_menu.htm?dialogWidth=120&dialogHeight=140&dialogTop=15&dialogLeft=15
网页地址格式三:使用dialogCenter参数指定位置。dialogCenter可以指定为“screen”,表示屏幕中央,也可以指定为“browser”,表示浏览器窗口中央。
http://.../html_menu.htm?dialogWidth=120&dialogHeight=140&dialogCenter=screen
|
在以上网页地址中可以增加参数“tbOnLink=1”即可直接访问在线页面,而不是先用本地缓存。直接访问在线页面时,对于网络不通或页面出错后会自动切换到缓存中。格式如:
http://.../html_menu.htm?dialogWidth=120&dialogHeight=140&tbOnLink=1
在网页菜单窗口中,第一次装载网页菜单窗口的内容会显示以下的“Loading…”字样,可以在网页地址中设置“bkColor=EEEEEE”参数指定“Loading…”时的背景颜色。

网页菜单窗口的内容、背景颜色、链接地址是在网页中设置的。html网页的示范代码如下。
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- saved from url=(0014)about:internet
-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="description" content="www.ieshow.net Toolbar Html Menu Demo v1.0. Publish
Date: 2008-12-26" />
<title>Toolbar
Html Menu</title>
<style type="text/css">
--
body
font-size:12px;
overflow:hidden;
background-color:#FFFFFF;
/* 轻黄-#FFFFE0
buttonface */
-->
</style>
</head>
<body topmargin="2"
leftmargin="2"
rightmargin="2"
bottommargin="2"
marginwidth="2"
marginheight="2">
<table cellspacing="0"
cellpadding="0"
border="0"
width="100%">
<tr>
<td><a href="http://www.baidu.com/s?wd=[$COMBO_BOX_STRING$]&target=_blank">在新窗口中执行百度搜索</a></td>
</tr>
<tr>
<td><a href="http://www.baidu.com/s?wd=[$COMBO_BOX_STRING$]&target=_mainer">在主窗口中执行百度搜索</a></td>
</tr>
<tr>
<td><a href="http://www.baidu.com/s?wd=[$COMBO_BOX_STRING$]">在本窗口中执行百度搜索</a></td>
</tr>
</table>
</body>
</html>
|
在使用网页菜单窗口的时候,有以下事项需要注意:1) 需要在html网页的顶部位置,使用“<!-- saved from
url=(0014)about:internet -->”代码,以保证IE浏览器不会出现“Internet Explorer 限制活动内容”安全提示。
2) 在html网页中的链接地址中,可以使用变量占位符。
3) 在html网页中的链接地址中,使用参数“target=_mainer”表示在主窗口中执行操作,使用参数“target=_blank”表示在新窗口中执行操作。
4) 在html网页中,如果用到css文件、js文件、图片引用,链接路径,都要使用网站绝对路径,而不能使用网站相对路径。比如不能用"src="../images/01.gif"",而应该用"src="http://.../images/01.gif""格式。
5) 在IE秀网站管理“网页菜单窗口”元素时,如果网页地址中增加了“tbOnLink=1”的参数,则优先采用直接访问在线页面,只要计算机可以正常访问网络,则网页的修改可以直接在工具条上查看效果。如果网页地址中没有“tbOnLink=1”的参数,则优先使用本地缓存,而且只有间隔大于或等于1天以上才更新,所以网页的修改需要1天后才能在工具条上查看效果。
4.
TBCMD命令
IE秀工具条8.0版本及以上版本支持“TBCMD命令”的功能类型,有关工具条支持的所有动作都可以使用TBCMD命令完成调用。所以我们推荐除了“普通网页”、“模态网页窗口”以及“网页菜单窗口”功能类型以外,其他的动作使用“TBCMD命令”功能类型。IE秀制作的工具条对“TBCMD命令”提供很好的内在支持。
在IE秀网站管理工具条元素时,选择功能类型为“TBCMD命令”,在网页地址或链接地址中按照相应的TBCMD命令格式输入命令内容即可。

有关TBCMD命令的详细内容在下个章节进行详细描述。
上一页
下一页
本专题相关文章
|

