|
我们的工作生活基本上每天离不开网络,能否把我们想看的内容或搜索功能都集中在一起而不用打开网站去找呢?现在就有多种这样小巧的浏览器工具条软件应运而生。我们能否定制自己的工具条软件呢?本文以在线制作工具条平台为例,详细介绍工具条制作过程、工具条的基本功能,以及工具条的高级功能。
四. 工具条按钮类型
工具条上的基本元素主要包括按钮、输入框和网页三类。这三类工具条元素根据具体的展示形式不同又分为不同的工具条元素按钮类型。
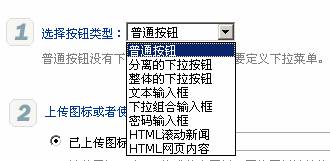
在工具条的元素的管理界面中,需要选择按钮类型,如下图所示:

1. 按钮
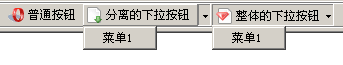
工具条按钮类型包括三类:普通按钮、分离的下拉按钮、整体的下拉按钮。其效果如下图所示:

以上三类按钮类型的区别是:
1) 普通按钮不能定义下拉菜单,没有下拉菜单。但可以对应“网页菜单窗口”功能类型来模拟下拉菜单的效果。
2) 分离的下拉按钮和整体的下拉按钮都需要定义下拉菜单,可以显示下拉菜单。
3) 分离的下拉按钮。下拉菜单的小箭头和按钮分离,只有点击小箭头才显示下拉菜单。按钮本身可以对应单独的功能类型。
4) 整体的下拉按钮。下拉菜单的小箭头和按钮在一起,点击按钮和点击小箭头效果一样。按钮本身设置的功能类型无效,点击按钮本身就是显示下拉菜单。
以上三类按钮类型都可以使用单独的文字或单独的图标,也可以文字和图标组合使用。工具条上可以设置任意个数的普通按钮、分离的下拉按钮和整体的下拉按钮。
2.
输入框
工具条输入框类型包括三类:文本输入框、下拉组合输入框、密码输入框。其效果如下图所示:

以上三类输入框类型的区别是:
1) 文本输入框。用户可以在文本框中输入关键词。
2) 下拉组合输入框。输入框的历史记录会被自动保存,用户可以在组合输入框中输入新值,也可以下拉选择历史输入记录。系统默认保存的历史输入记录数为20个。
3) 密码输入框。用户可以在密码输入框中输入字符,输入的字符以“*”星隐性字符显示。
以上三类输入框类型可以使用单独、组合或同时显示在一个工具条上。一个工具条最多只能包括一个文本输入框,一个下拉组合输入框,一个密码输入框,不能同时设置两个或两个以上相同类型的输入框。
在管理输入框工具条元素时,需要设置按钮的宽度,也就是输入框的宽度。工具条输入框元素支持在输入框中回车后执行相应的功能类型。如下图所示:

用户在输入框中的内容可以在功能类型的“网页地址”中通过相应的占位符获取。获取输入框用户输入内容对应的占位符代码如下表。比如,要实现根据文本输入框中的内容进行百度搜索,则功能类型的网页地址可以设置如下。
百度搜索:http://www.baidu.com/s?wd=[$TEXT_BOX_STRING$]
|
占位符代码
|
说明
|
|
[$TEXT_BOX_STRING$]
|
获得文本输入框中用户输入的内容,内容为实际输入的字符。
|
|
[$TEXT_BOX_UTF8$]
|
获得文本输入框中用户输入的内容,内容为输入内容的经过UTF8格式URL编码后的值。
|
|
[$COMBO_BOX_STRING$]
|
获得下拉组合输入框中用户输入的内容,内容为实际输入的字符。
|
|
[$COMBO_BOX_UTF8$]
|
获得下拉组合输入框中用户输入的内容,内容为输入内容的经过UTF8格式URL编码后的值。
|
|
[$PASSWORD_BOX_STRING$]
|
获得密码输入框中用户输入的内容,内容为实际输入的字符。
|
|
[$PASSWORD_BOX_UTF8$]
|
获得密码输入框中用户输入的内容,内容为输入内容的经过UTF8格式URL编码后的值。
|
3.
网页
工具条上可以嵌入网页内容。工具条嵌入网页类型包括两类:HTML滚动新闻、HTML网页内容。HTML滚动新闻和HTML网页内容在工具条上显示的效果一样,如下图所示:

以上两类嵌入网页类型的区别是:
1) HTML滚动新闻。在指定长度的范围内显示滚动新闻,滚动新闻系统每间隔3分钟自动刷新,和服务器保持同步。
2) HTML网页内容。在指定长度的范围内显示网页内容,网页实际内容从服务器的网页地址获取。
以上两类嵌入网页类型可以使用单独、组合显示在一个工具条上。一个工具条最多只能包括一个HTML滚动新闻,但可以包含多个HTML网页内容。
IE秀网站给出了HTML滚动新闻和HTML网页内容具体参考例子。HTML滚动新闻例子的地址为:http://www.ieshow.net/toolbar/demo/html_dynamic.htm,HTML网页内容例子的地址为:http://www.ieshow.net/toolbar/demo/html_web.htm。
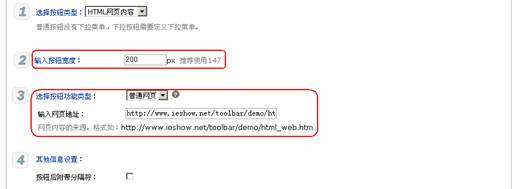
在管理嵌入网页工具条元素时,需要设置按钮的宽度,也就是嵌入网页的宽度。此时按钮功能类型只能是普通网页,同时设置需要嵌入到工具条中的网页地址。如下图所示:

在以上网页地址中可以增加参数“tbOnLink=1”即可直接访问在线页面,而不是先用本地缓存。直接访问在线页面时,对于网络不通或页面出错后会自动切换到缓存中。格式如:
http://www.ieshow.net/toolbar/demo/html_web.htm?tbOnLink=1
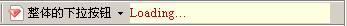
在工具条的嵌入网页中,第一次装载嵌入网页的内容会显示以下的“Loading…”字样,可以在网页地址中设置“bkColor”参数指定“Loading…”时的背景颜色。比如设置网页地址如下时,“Loading…”的效果示意图。重新打开浏览器窗口后就不会再有“Loading…”字样的提示。
http://www.ieshow.net/toolbar/demo/html_web.htm?bkColor=FFFFE0

在标准高度的工具条上嵌入网页,网页只能是一行高度的内容。嵌入网页的内容、背景颜色、链接地址是在网页中设置的。html嵌入网页的示范代码如下。
|
<!-- saved from url=(0014)about:internet
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=gb2312">
<meta http-equiv="refresh" content="300;url=http://www.ieshow.net/toolbar/demo/html_web.htm">
<title></title>
<style>
--
td { font-size: 12px }
-->
</style>
</head>
<body topmargin="2" leftmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" scroll="no" style="overflow:hidden" bgcolor="buttonface">
<table border="0" width="200" cellspacing="0" cellpadding="0" height="18">
<tr>
<td><img border="0" src="http://www.ieshow.net/toolbar/demo/images/01.gif" height="18"></td>
<td>
<a href="http://www.ieshow.net/toolbar/demo/html_web.htm?wd=[$COMBO_BOX_STRING$]&target=_blank">新窗口</a> <a href="http://www.ieshow.net/toolbar/demo/html_web.htm?wd=[$COMBO_BOX_STRING$]&target=_mainer">主窗口</a></td>
</tr>
</table>
</body>
</html>
|
在工具条上使用嵌入网页的时候,有以下事项需要注意:
1)需要在html网页的顶部位置,使用“<!-- saved from url=(0014)about:internet -->”代码,以保证IE浏览器不会出现“Internet Explorer 限制活动内容”安全提示。
2)在html网页中的链接地址中,可以使用变量占位符。
3)在html网页中的链接地址中,使用参数“target=_mainer”表示在主窗口中执行操作,使用参数“target=_blank”表示在新窗口中执行操作。
4)在html网页中,如果用到css文件、js文件、图片引用,链接路径,都要使用网站绝对路径,而不能使用网站相对路径。比如不能用“src="../images/01.gif"”,而应该用“src="http://.../images/01.gif"”格式。
5)可以在html网页中的“body”标签中,使用“topmargin leftmargin
rightmargin bottommargin marginwidth marginheight”等属性控制页面内容在工具条上的位置。
6)可以在html网页的meta标签中,使用“http-equiv="refresh"”,让嵌入网页的内容在指定的时间后自动刷新,其中时间单位是秒。
上一页
下一页
本专题相关文章
|

